Adding external HTML code
ou can add HTML, CSS and JavaScript to your pages.
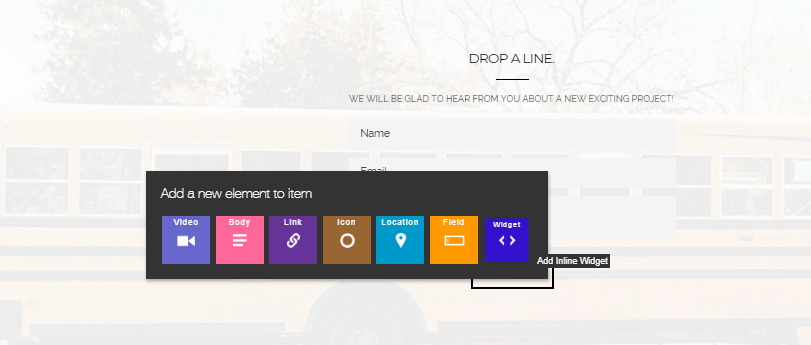
To do that, click the stripe where you wish to place the code, hover over the first option, and click + (add element).
You’ll see a menu appear with different types of elements to choose from.
On the left of this menu, choose Widget:

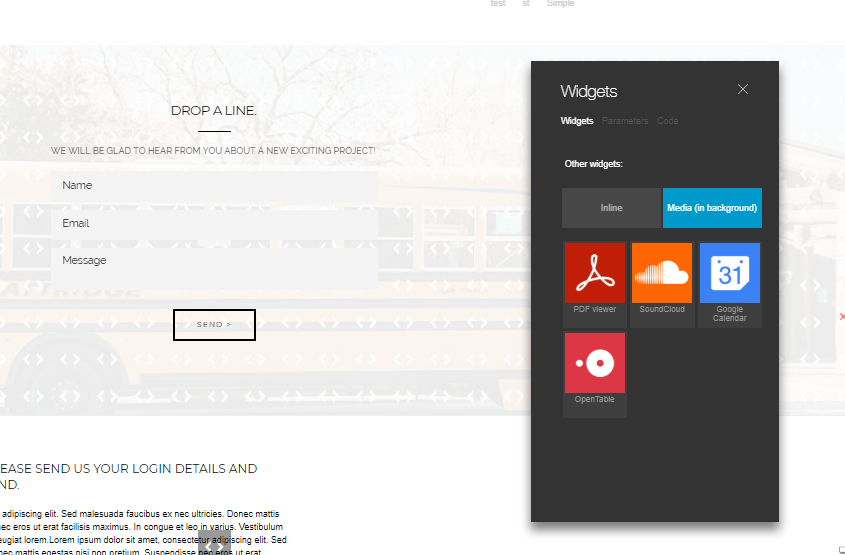
In the Widgets menu that appears, select the Media (in background) tab:

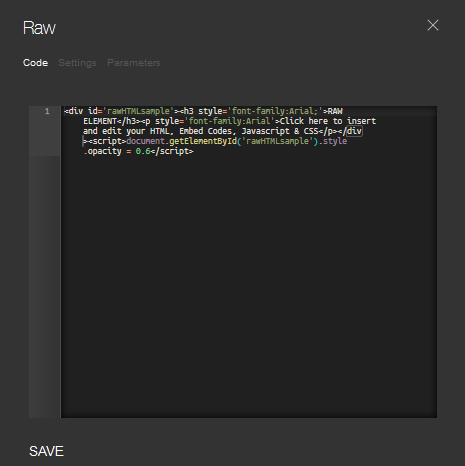
Click on the Code tab at the top menu to add your code:

When you’re done editing the code, click SAVE.
Related Articles
Adding and Removing Elements
To add a new element, click any of the existing elements on the stripe, hover over the first option, and click the + symbol to add a new element: This opens a menu with elements for you to choose from. The selection depends on the type of item ...Adding a Page
To add a page: Click the floating green plus button or alternatively click on the page button next to the hamburger in the upper left corner where you will see an option to add a page. You’ll see a gallery with different page templates. Here you can ...Adding Slides & Images To Slideshow
To add more slides to a slideshow, click the existing slide, hover over the third option in the popup menu (Item Settings), and choose Clone Item. Under the Item Settings submenu, you can also find the option to delete slides - the red x - ...SEO Tips
SEO Tips A free URL will be hard to optimize. It is recommended to have your own domain and your brand or domain name should appear both in the title and the keywords. The keywords are the words you want to lead to your site when visitors search it ...Links
You can easily add links to elements on your page, such as text and images. To do that, first click on the element of your choice to open its menu. [If there’s already an embeded link, such as a link to a lightbox on a picture element: ...